Streamlinean app to connect with experts and mentors
Main Objective
Create an app that allows people to connect virtually with experts; experts will mentor and assist in tasks that the users may face from home projects to self care routines.
Responsibilities
Research
Analysis
Testing
Prototyping
Visual Design
Timeline
February-June 2023
Problem Statement
Users need a way to quickly access guidance from an expert because the user frequently finds themselves unable to get answers in a timely manner when trying to accomplish unfamiliar or new tasks
Solution
Users are provided a tool to connect one-on-one with an expert who can answer specific questions in the field related to users task. It will blend the best of online research and professional labor.
Feel free to click through the prototype now!
Part 1: Understanding the People and the Problem
Main challenges
● Issues are too specific or complicated, user goes back to spending hours on YouTube instead
● User cannot find an expert for their task
● User wants help but finds it is not affordable
Possible Solutions
● User can search for specific experts and inquire about whether the expert can help them before hiring
● Users can choose from a variety of prices depending on the expert– expert must be able to successfully help the user in order to get paid (expert will also need a way to document this so that users cannot take advantage of them)
Research
Goals
1) Identify which types of projects people would typically use this app for
2) Figure out what challenges users run into when attempting new projects or looking for educational resources
3) Find what resources are currently popular/most used so that I can potentially find matching points between users current experience and my competitive analysis
Method 1
One-on-one Zoom interviews
Who I interviewed:
Ashlee A.
● 27 years old - SAHM - Self employed
● Learned how to create a printing/cutting business with a Diode laser
Stephanie C.
● 38 years - Mom of 3 - Health coach/content creator
● Does lots of home DIY projects
Conner H.
● 30 years - Dental student - Used to work in tiling
● car/mechanics enthusiast
this is how I sorted my interview data- here are a couple of the several affinity maps I created
Findings:
● Search time/reachable education is the biggest hurdle
● All 3 interviewees agreed that having a real person to speak directly to the point would be helpful
● People trust people who have had similar experiences or use the same products
● People want topics organized very specifically
● Physical tasks elicit emotional responses
Method 2
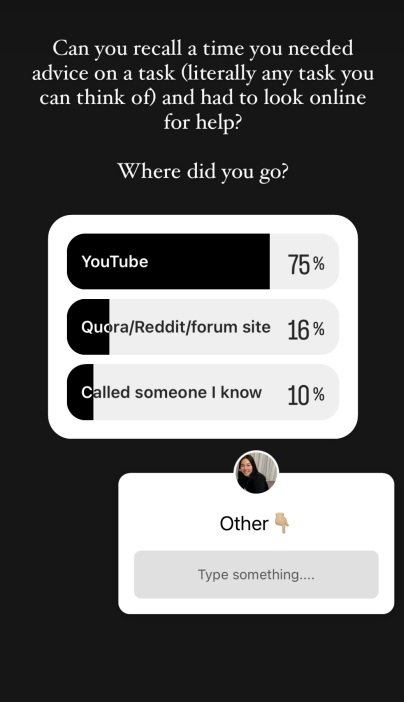
Instagram polls
These are a few screen grabs of the survey results I ran through social media polls
Findings:
● Most commonly used sources are free
● Influencers people trust are a common go-to (i.e.. YouTube, Pinterest, Instagram TikTok)
● Forums for specific questions (i.e. car forum); general tutorial resources like home depot or FAQ’s by a specific manufacturer
Research Conclusions
Although Method 1 and 2 were quite different in execution and experience, both were very valuable. I was able to dig deeper with my one on one interviews, however with social media, I was also able to get unbiased and volunteered information from a much larger pool of people. Overall the consensus was similar: self learning is often not time efficient; it’s hard to find trustworthy resources; online content is boring or frustrating; people don’t want to break the bank hiring help.
User Personas and Flows
As I reflect back on these user flows, I recall that I was unfamiliar with building these and my shapes were sometimes inconsistent! However, this step was crucial to allow me to visualize what exact steps a user might take to complete a task, rather than just having a list.
Part 2: Conceptualizing Ideas
Sketches
Putting pencil to paper helped me to get creatively messy and plan out a basic roadmap for how the design layout would look without committing to a digital form first.
Sign up/Login feature
Messaging feature
Scheduling feature
Video session feature
Low - Mid Fidelity Wire Frames
Sign up/Sign in
Message Expert
Schedule with Expert
Video Session with Expert
Part 3: Testing and Iteration
Usability TestingMethod
Moderated Zoom Interviews
Goals The goal was to test users on the learnability of my mid fidelity wireframes. I observed how efficient the app was for new users to navigate, and how successful they were at completing the main functional tasks that the app offers.
Test Objectives Measure the success rate at which users learn how to
1. Sign up for an account
2. Find an expert in the area of interest
3. Schedule an appointment with the expert
4. Message and video call the expert
Results: Top 5 Errors Found (from most severe to less severe)
I used notecards to organize each participants feedback and concluded the top 5 issues were the following:
Error 1: users are unsure if booking was successful (high severity)
Error 2: users cannot distinct purpose of home page vs discovery page (high severity)
Error 3: users could not remember how to join the call/session (medium to high severity)
Error 4: the welcome page is unclear (low severity- cosmetic/text fix)
Error 5: users have questions about when they would pay the expert (low severity- add text to onboarding)
I also organized feedback and quotes into a concise chart. If you are interested in taking a look, click here
Iterations made to address testing feedback**The home page error was major! I thought that the homepage could be a landing page that had a little bit of everything for convenience but it was rather confusing instead. As I did not want the discovery page to feel redundant, I needed to move things around. At final mockup, you will see that the discovery page transforms quite a bit from this one and works more like a Pinterest board for users to browse based on their algorithm.
Part of this phase was creating a style guide. This simple guide allowed my high fidelity iterations to be more consistent.
Style Guide Creation
Although I was able to narrow down a few design decisions after testing my mid fidelity screens, creating a style guide and iterating from design collaboration was a game changer. I learned the benefits of giving and receiving peer feedback- especially within Figma, the direct notes helped to specify which areas needed improving rather than getting generic input on the app as a whole.
Step 4: The Final Mockups
What I learned and what I would change
While I am very happy with the mock ups and current prototype, there is always room for improvement!
Moving forward I would:
- choose a smaller niche because the research process would provided more accurate insights
- create a style guide early on so that my brand maintains more identity from the beginning
- Organize and save every major iteration throughout the process
- Utilize better UI practices such as white space, text padding, shadow and color usage etc.
Thanks for following along and click below for a full prototype!